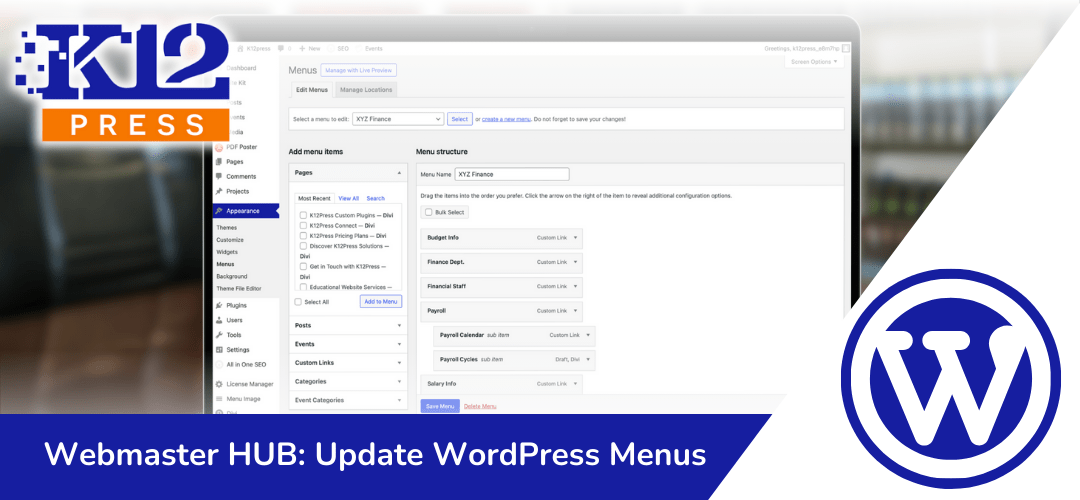
Navigating a school website should be seamless and intuitive for students, parents, and staff. Recognizing this, K12Press has released a new video tutorial aimed at simplifying the process of updating menus in WordPress. This tutorial is a valuable resource for school website administrators and educators looking to enhance site navigation. Watch the K12Press Tutorial: Update WordPress Menus.
The Importance of an Updated Menu
An updated menu plays a crucial role in the user experience of a website. It guides visitors to essential information, improving site accessibility and engagement. For school websites, where timely updates are frequent, keeping menus organized and reflective of the latest content is paramount.
Step-by-Step Guide to Menu Updates
The K12Press tutorial provides a comprehensive guide to updating your WordPress menu, covering:
- Accessing Menu Settings: Learn to navigate the WordPress dashboard to find and adjust your site’s menu settings.
- Adding and Organizing Menu Items: Discover how to include new pages, categories, and custom links in your menu for a structured site layout.
- Customizing Menus: Tips on creating multi-level dropdown menus for a more dynamic navigation experience.
- Responsive Menus for All Devices: Ensure your menu looks great and functions well on desktops, tablets, and mobile phones.
Enhancing Your School’s Website with K12Press
K12Press is dedicated to empowering educational institutions with the tools to maintain dynamic and engaging websites. This tutorial is part of a series designed to make website management accessible and straightforward for educators and administrators.
Effective website navigation is more than just a convenience—it’s a necessity for educational websites aiming to serve their community efficiently. With K12Press’s latest tutorial, updating your WordPress menu becomes a hassle-free task, allowing you to focus more on content and less on technicalities.
Ready to enhance your school’s website navigation? Watch our detailed tutorial on updating menus in WordPress here on YouTube and take the first step towards a more organized and user-friendly website today. For more tips, tricks, and tutorials, visit K12Press.com.
Step by Step | How to Update Your WordPress Menus and Design with K12Press
- Finding Menus: Hover over your site name in the top left corner of your WordPress admin bar. Click on ‘Menus’ to enter the menu management area.
- Selecting a Menu: If your site has multiple menus (like many district websites do), select the menu you wish to edit from the drop-down and click ‘Select’.
Understanding Menu Items and Structure
- Menus are composed of items that can be pages, custom links, categories, etc.
- Items are arranged in a hierarchy, with the possibility of creating sub-items (children) for dropdown functionality.
Adding and Editing Menu Items
- Custom Links: Ideal for off-site links or placeholders. Simply enter the URL and link text, then ‘Add to Menu’.
- Adding Pages: Navigate to ‘Pages’ on the left to add existing pages to your menu. Check the pages you want and hit ‘Add to Menu’.
- Organizing Items: Drag and drop menu items to rearrange them. Indent items underneath one another to create a parent-child relationship for dropdown menus.
Styling Your Menu with Images (Optional)
- Utilize the ‘Menu Image’ plugin (available in the K12Press Plugin Library) to add images to menu items. This enhances visual appeal but isn’t a default WordPress feature.
Updating and Saving Your Menu
- After making changes, ensure you click ‘Save Menu’ to apply updates.
- Changes are instantly reflected on your site, improving navigation and user experience.
Tips for Effective Menu Management
- Dynamic Links: Aim to use dynamic links (like pages or categories) rather than custom URLs when possible to minimize manual updates.
- Menu Structure: Maintain a clean, organized menu structure. Overly complex menus can confuse visitors.
- Testing: Always review your menu on the front end, especially on mobile devices, to ensure usability and visual appeal.
Vertical Stacking for Sidebar Menus
- For vertically stacked menus, especially in sidebars, add the CSS class
et-vert-menuin the menu module settings. This requires either the K12Press theme or a premium plugin upgrade.