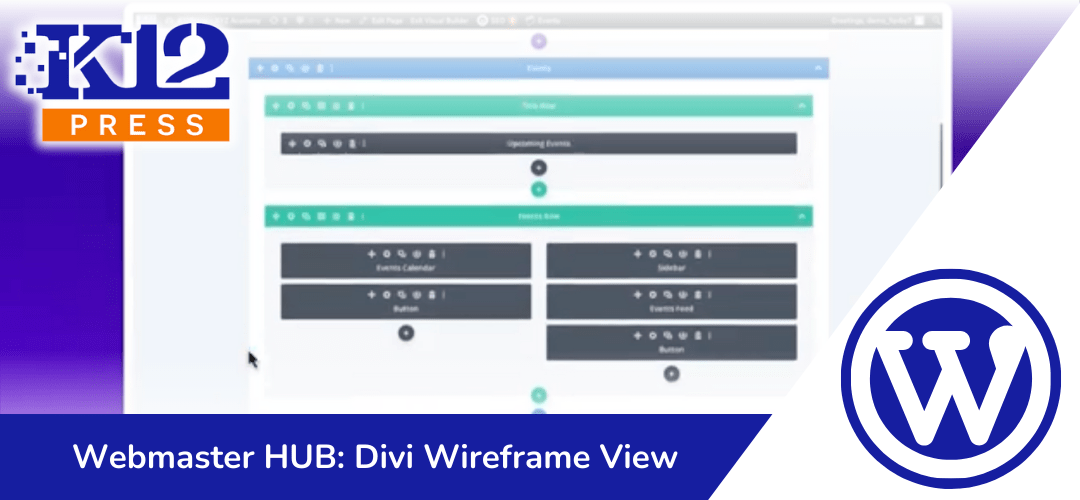
Are you looking to streamline your website design process? Our latest video tutorial on the K12Press YouTube channel introduces the Divi Visual Builder’s Wireframe View, an invaluable tool for webmasters and designers alike.
In this comprehensive guide, we delve into how the Wireframe View can simplify the navigation of your website’s building blocks, especially when dealing with large pages or complex modules and layouts. Here’s what you can expect to learn:
- Effortless Navigation: Discover the ease of moving through your site’s structure, finding and editing even the most buried modules with ease.
- Accessibility of Settings: Learn how to reach those elusive settings menus that traditional views may obscure.
- Time-Saving Tips: Gain insights on how to use Wireframe View to speed up your editing process, making web design more efficient than ever.
This tutorial is for anyone seeking to solve common design challenges with the Divi Builder. Whether you’re an experienced webmaster or just starting out, mastering the Wireframe View will add to your skills and provide easier access to your site’s functionality.
Join us on our YouTube channel to watch the full tutorial and don’t forget to subscribe for more tips and tricks from K12Press. Happy designing!