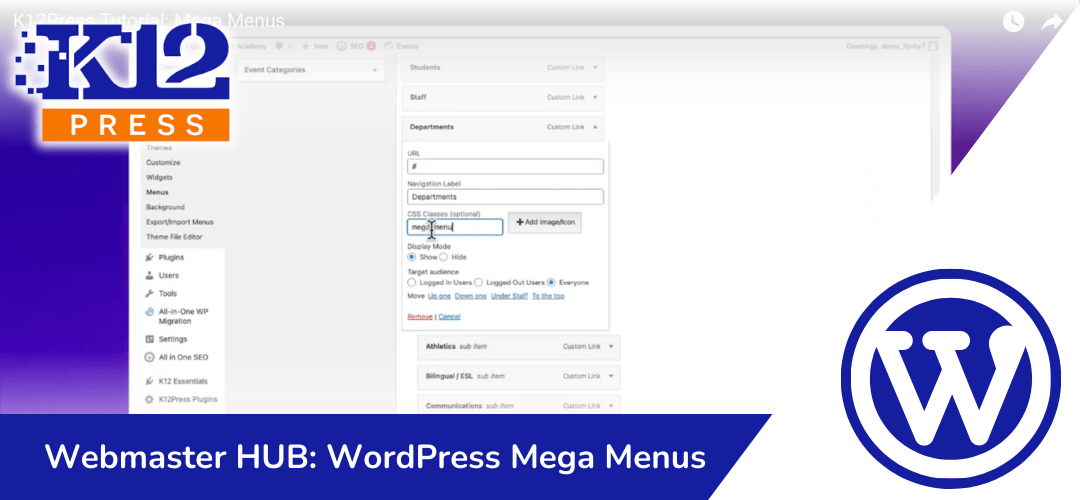
Recognizing the crucial role of user-friendly site navigation, K12Press is excited to introduce our latest tutorial video: K12Press Tutorial: Mega Menus. This comprehensive guide is designed to help K-12 webmasters and educators effectively implement and customize mega menus on their WordPress sites.
Streamlining Site Navigation with Mega Menus
Mega Menus are an essential tool for large websites, like those of educational institutions, offering an expansive overview of site content with just a hover. This tutorial video walks you through the creation of a mega menu from scratch, demonstrating how to:
- Design Your Mega Menu: Learn how to structure your mega menu to include all critical areas of your school’s website, from academic resources to extracurricular activities, ensuring that site visitors can easily find what they’re looking for.
- Customize with Ease: Tailor the appearance of your mega menu to match your school’s branding, using icons, tooltips, and typography to make navigation not only functional but also visually appealing.
- Improve User Experience: See firsthand how mega menus can transform the user experience on your site, making navigation a breeze and reducing the time it takes for users to locate essential information.
Why Mega Menus Matter
With the digital landscape of education constantly evolving, ensuring that your school’s website remains accessible and navigable is more important than ever. Mega menus play a pivotal role in achieving this goal, offering a user-friendly solution that caters to the diverse needs of your school community.
Join Us for a Deep Dive
Dive into our latest tutorial to discover the full potential of WordPress mega menus and how they can elevate your school’s online presence. Watch the video here: https://youtu.be/T-PjRZOqiUo, and equip yourself with the knowledge to enhance your school’s website navigation significantly.
For more resources, tips, and guides on maximizing your educational institution’s digital footprint, visit K12Press.
Stay tuned to K12Press for more updates, tutorials, and insights designed to empower your school’s digital journey. Together, let’s create engaging, accessible, and informative websites that support our educational communities.
Step by Step | Creating Dynamic Large-Scale Navigation with WordPress Mega Menus
-
Understanding Mega Menus:
- Mega Menus allow for a broader display of navigation options, avoiding the clutter of vertically stacked submenu items.
- Ideal for school websites with extensive content across multiple departments.
-
Getting Started:
- Access your WordPress dashboard and navigate to the ‘Menus’ section under ‘Appearance’.
- Ensure you’re editing the ‘Main Menu’ or the relevant menu you wish to enhance with a mega menu.
-
Enabling CSS Classes:
- If not visible, activate ‘CSS Classes’ in the ‘Screen Options’ dropdown at the top right of the ‘Menus’ page.
- This step is crucial for adding the necessary classes to enable mega menus.
-
Adding the Mega Menu Class:
- Locate the ‘Departments’ menu item (or any item under which you want a mega menu).
- Expand it and add ‘Mega-Menu’ to the ‘CSS Classes’ field.
- Save your changes to apply the mega menu format.
-
Customizing Appearance:
- Enable the Divi Visual Builder on your homepage or relevant page.
- Navigate to the header area and open the module settings for the menu.
- Utilize the ‘Advanced’ tab and ‘Custom CSS’ section to fine-tune the mega menu’s appearance, including drop-down menu colors, padding, and more.
-
Advanced Customizations:
- For specific styling, such as rounded corners or drop shadows, add custom CSS in the ‘Custom CSS’ section of the module settings.
- To center the mega menu or adjust its alignment, use additional CSS classes predefined in your theme or the K12Press child theme.
-
Optimizing for User Experience:
- Remember, while mega menus allow for more content, it’s essential to manage the number of items to maintain page load speed and usability.
- Regularly review and adjust your mega menu to ensure it remains an asset rather than a hindrance to site navigation.